ブログカスタマイズ
クワガタ記事ではありません。
今までブログなんてやったことがない私が初めてlivedoorブログで始めて数週間。
ブログ設定など右も左もわからない状態で色々調べながら少しづつデザインも改良してみています。
サイドカラムの順番を変えてみたり、色を変えてみたり・・・色々試行錯誤しています。
デザインは公式デザインの中で好みに近いものにしていますが、どうしても”もうちょっとこうだったらな~”というところがあったりします。
細かい設定は簡単には変更できないんですよね。
皆さんのブログを見ているととても見やすく、まとまっています。
我が家も少しでも見やすくなんとか改良したい。
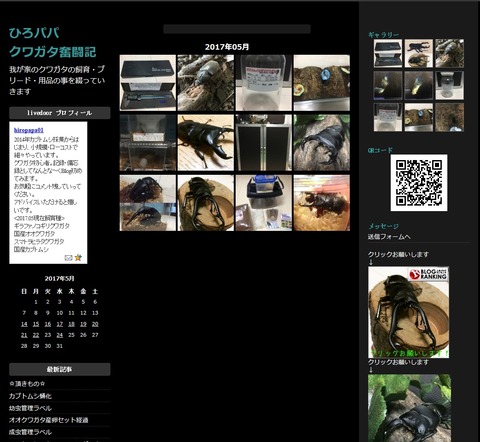
その一つがこれ、

現在の月別アーカイブページ。
見出し写真は見やすくてとてもいいけど、写真の下に記事タイトルを表示させたい。
写真を見せるテンプレートなんですよね。これ。
写真のみだとなんの記事だかわからない。
カテゴリーページも同様。
でも写真は見せたい。
だけど
CSS?
HTML?
というレベルの知識なので、どこ弄ればいいのかわからない。
でもなんとか表示させたい。

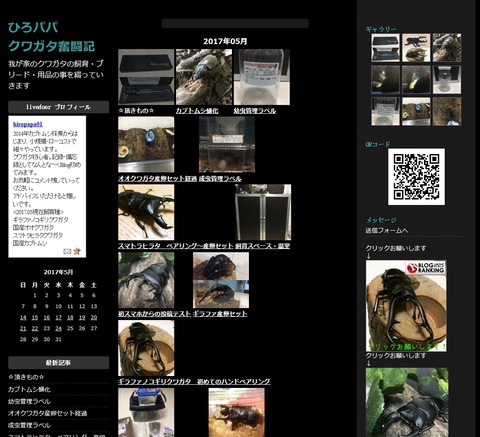
表示できた。。。。
けど配置が変になっています。
記事タイトルが改行されないので
長いタイトルだとその分次の記事が右へずれてしまう。。
これをなんとか画像の幅でタイトルを改行させて、
揃えることはできないんでしょうか?
一応、変更したところを記録として
デザイン設定→カスタマイズ→月間アーカイブの中の
<li class="hentry"><a href="<$ArticlePermalink$>" rel="bookmark"><img src="<$ArticleCoverImageThumbnail$>" alt="<$ArticleTitle ESCAPE$>" /></a></li>
の部分を
<li class="hentry"><a href="<$ArticlePermalink$>" rel="bookmark"><img src="<$ArticleCoverImageThumbnail$>" alt="<$ArticleTitle ESCAPE$>" /><h2><$ArticleTitle ESCAPE$></h2></a></li>
に変更したらタイトルだけは表示できた。
ここからあとは揃えたいけど全く知識がないので進んでませんが
何とかより見やすいページへ改善できれば。。。
詳しい方いましたらご教授頂けると嬉しいです。。。。

コメント